在discuz官方论坛,我也发过本解决方案,这是我的原创链接,很多盗用的,有的还去做了插件,谁买谁上当
我的discuz官方论坛帖子:https://www.dismall.com/thread-23261-1-1.html
我的站点测试链接:看本帖子二楼表格效果
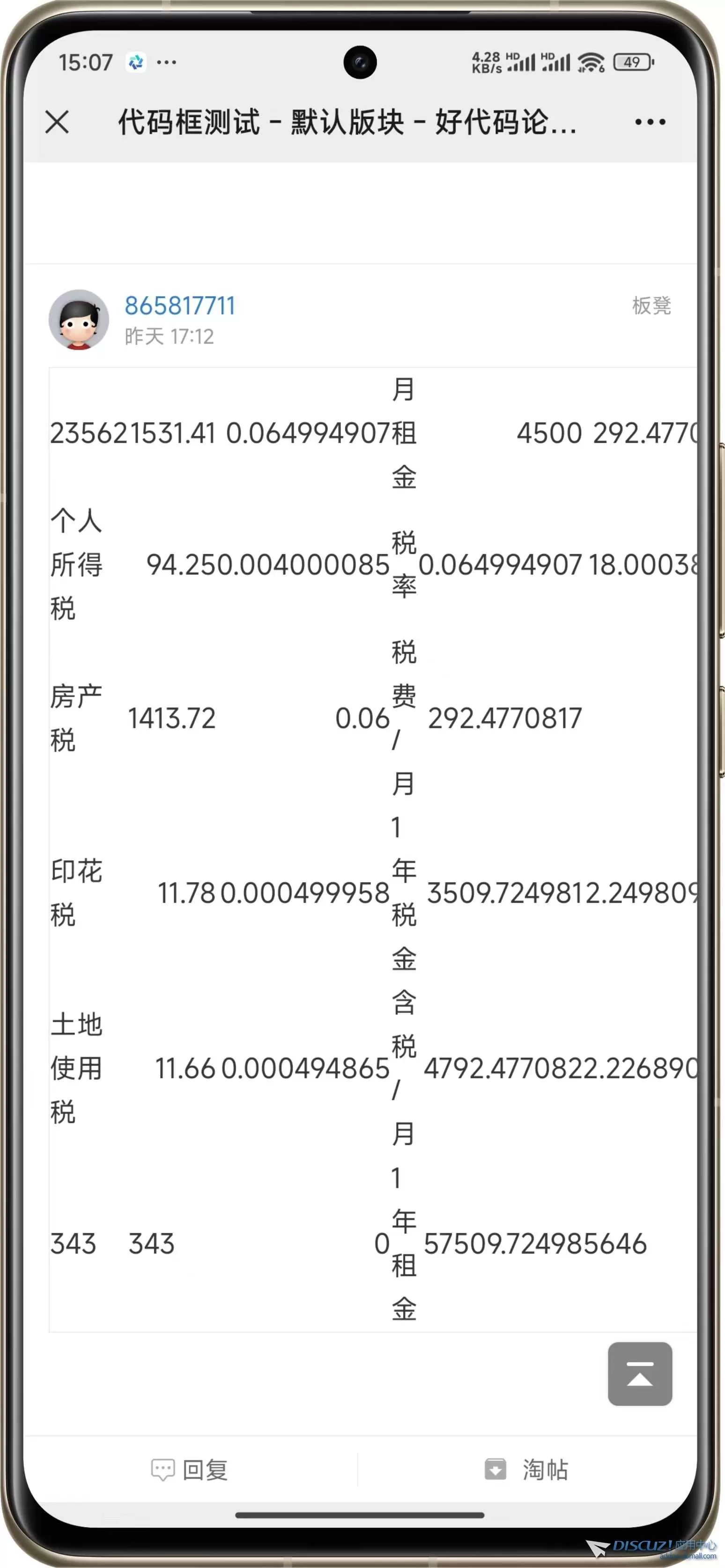
问题展示

我修改后的效果
我修改后的代码,不仅可以实现手机上左右滑动,正确显示表格状态,左上角还有一个按钮,支持一键复制表格内容,同时【全选表格】告知用户复制了哪些,弹出提示框:“表格内容已复制”。每次点击,提示框的颜色都不一样,方便区分有时候复制错表格再来复制这个,提醒当前复制的是哪个。
代码如下:
1、打开文件/source/function/function_discuzcode.php
约438行左右,找到表格显示函数,function parsetable,将其内容替换如下:意在修改表格显示样式,可整个函数复制替换
- function parsetable($width, $bgcolor, $message) {
- if(strpos($message, '[/tr]') === FALSE && strpos($message, '[/td]') === FALSE) {
- $rows = explode("\n", $message);
- <font color="#0000ff"> $s = !defined('IN_MOBILE') ? '<div style="overflow-x:auto;"><button class="copy-btn" onclick="copyTable(this)" style="margin-bottom: 10px;">一键复制</button><table cellspacing="0" class="t_table" '.
- ($width == '' ? NULL : 'style="width:'.$width.'"').
- ($bgcolor ? ' bgcolor="'.$bgcolor.'">' : '>') : '<div style="overflow-x:auto;"><button class="copy-btn" onclick="copyTable(this)" style="margin-bottom: 10px;">一键复制</button><table cellspacing="0" class="t_table">';</font>
- foreach($rows as $row) {
- $s .= '<tr><td>'.str_replace(array('\|', '|', '\n'), array('|', '</td><td>', "\n"), $row).'</td></tr>';
- }
- $s .= '</table>';
- return $s;
- } else {
- if(!preg_match("/^\[tr(?:=([\(\)\s%,#\w]+))?\]\s*\[td([=\d,%]+)?\]/", $message) && !preg_match("/^<tr[^>]*?>\s*<td[^>]*?>/", $message)) {
- return str_replace('"', '"', preg_replace("/\[tr(?:=([\(\)\s%,#\w]+))?\]|\[td([=\d,%]+)?\]|\[\/td\]|\[\/tr\]/", '', $message));
- }
- if(substr($width, -1) == '%') {
- $width = substr($width, 0, -1) <= 98 ? intval($width).'%' : '98%';
- } else {
- $width = intval($width);
- $width = $width ? ($width <= 560 ? $width.'px' : '98%') : '';
- }
- $message = preg_replace_callback("/\[tr(?:=([\(\)\s%,#\w]+))?\]\s*\[td(?:=(\d{1,4}%?))?\]/i", 'parsetable_callback_parsetrtd_12', $message);
- $message = preg_replace_callback("/\[\/td\]\s*\[td(?:=(\d{1,4}%?))?\]/i", 'parsetable_callback_parsetrtd_1', $message);
- $message = preg_replace_callback("/\[tr(?:=([\(\)\s%,#\w]+))?\]\s*\[td(?:=(\d{1,2}),(\d{1,2})(?:,(\d{1,4}%?))?)?\]/i", 'parsetable_callback_parsetrtd_1234', $message);
- $message = preg_replace_callback("/\[\/td\]\s*\[td(?:=(\d{1,2}),(\d{1,2})(?:,(\d{1,4}%?))?)?\]/i", 'parsetable_callback_parsetrtd_123', $message);
- $message = preg_replace("/\[\/td\]\s*\[\/tr\]\s*/i", '</td></tr>', $message);
- <font color="#0000ff"> return (!defined('IN_MOBILE') ? '<div style="overflow-x:auto;"><button class="copy-btn" onclick="copyTable(this)" style="margin-bottom: 10px;">一键复制</button><table cellspacing="0" class="t_table" '.
- ($width == '' ? NULL : 'style="width:'.$width.'"').
- ($bgcolor ? ' bgcolor="'.$bgcolor.'">' : '>') : '<div style="overflow-x:auto;"><button class="copy-btn" onclick="copyTable(this)" style="margin-bottom: 10px;">一键复制</button><table cellspacing="0" class="t_table">').
- str_replace('"', '"', $message).'</table></div>';</font>
- }
- }
【电脑端】找到/template/default/common/header_common.htm,在文件底部添加如下代码 【手机端】,找到文件/template/default/touch/common/header.htm,将下面代码复制进这个文件底部,</head>代码之前,即可
- <script>
- var lastColorSchemeIndex = -1; // 初始化变量,记录上一次使用的颜色索引,初始值为-1表示尚未选择颜色
- function copyTable(button) {
- var table = button.nextElementSibling; // 获取按钮下一个兄弟元素,即表格元素
-
- // 定义一个函数,用于选择整个表格内容
- function selectTable() {
- if (window.getSelection) {
- // 创建一个新的范围对象
- var range = document.createRange();
- range.selectNode(table); // 将范围设置为包含整个表格
- window.getSelection().removeAllRanges(); // 清除当前的所有选区
- window.getSelection().addRange(range); // 将新的范围添加到选区中
- } else if (document.selection) {
- // 针对较旧的浏览器(如IE)的选择逻辑
- var range = document.body.createTextRange();
- range.moveToElementText(table); // 将范围设置为表格文本
- range.select(); // 选择范围
- }
- }
- // 首先选择表格内容,以便后续操作
- selectTable();
- var rows = table.rows; // 获取表格的所有行
- var result = ''; // 初始化一个空字符串,用于存储表格数据
- // 遍历表格的每一行
- for (var i = 0; i < rows.length; i++) {
- var cells = rows[i].cells; // 获取当前行的所有单元格
- // 遍历当前行的每一个单元格
- for (var j = 0; j < cells.length; j++) {
- result += cells[j].innerText + (j === cells.length - 1 ? '' : '\t'); // 将单元格内容加入结果字符串,用制表符分隔
- }
- result += '\n'; // 每一行结束后,加入换行符
- }
- // 移除最后一个多余的换行符
- if (result.endsWith('\n')) {
- result = result.slice(0, -1);
- }
- // 将结果复制到剪贴板
- var tempTextArea = document.createElement('textarea'); // 创建一个临时的文本区域元素
- tempTextArea.value = result; // 将表格内容赋值给临时文本区域
- document.body.appendChild(tempTextArea); // 将临时文本区域添加到文档中
- tempTextArea.select(); // 选择临时文本区域的内容
- document.execCommand('copy'); // 执行复制命令
- document.body.removeChild(tempTextArea); // 复制完成后,移除临时文本区域
-
- // 再次选择表格,确保它在复制后被全选
- selectTable();
-
- // 定义三种提示框颜色方案,包含背景色和文字颜色
- var colorSchemes = [
- { background: '#4CAF50', color: 'white' }, // 绿色背景,白色文字
- { background: '#FF9800', color: 'black' }, // 橙色背景,黑色文字
- { background: '#2196F3', color: 'white' } // 蓝色背景,白色文字
- ];
-
- // 确保新选择的颜色方案与上一次不同
- var newColorSchemeIndex;
- do {
- newColorSchemeIndex = Math.floor(Math.random() * colorSchemes.length); // 随机选择一个颜色索引
- } while (newColorSchemeIndex === lastColorSchemeIndex); // 如果新颜色与上一次相同,则重新选择
- lastColorSchemeIndex = newColorSchemeIndex; // 更新记录的颜色索引为当前选择的颜色
- var selectedColorScheme = colorSchemes[newColorSchemeIndex]; // 获取选中的颜色方案
- // 创建一个提示框元素,并设置其样式和文本内容
- var alertBox = document.createElement('div');
- alertBox.className = 'copy-alert'; // 设置提示框的CSS类
- alertBox.textContent = "表格内容已复制!"; // 设置提示框显示的文本
- alertBox.style.backgroundColor = selectedColorScheme.background; // 应用随机选择的背景颜色
- alertBox.style.color = selectedColorScheme.color; // 应用随机选择的文字颜色
- document.body.appendChild(alertBox); // 将提示框添加到文档中
- // 让提示框显示
- alertBox.style.display = 'block';
- // 1秒后自动隐藏提示框并移除它
- setTimeout(function() {
- alertBox.style.display = 'none'; // 隐藏提示框
- document.body.removeChild(alertBox); // 从文档中移除提示框
- }, 1000);
- }
- </script>
- <!--按钮样式-->
- <style>
- .copy-btn {
- background: linear-gradient(45deg, #ff6b6b, #f94d6a); /* 渐变背景 */
- border: none; /* 移除边框 */
- color: white; /* 白色文本 */
- padding: 10px 20px; /* 按钮内边距 */
- text-align: center; /* 文字居中 */
- text-decoration: none; /* 移除下划线 */
- display: inline-block; /* 使按钮在一行内 */
- font-size: 14px; /* 字体大小 */
- margin: 4px 2px; /* 外边距 */
- cursor: pointer; /* 鼠标指针样式 */
- border-radius: 8px; /* 圆角 */
- transition: background 0.3s, transform 0.1s; /* 背景色和缩放效果渐变 */
- box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* 添加阴影 */
- }
- .copy-btn:hover {
- background: linear-gradient(45deg, #f94d6a, #ff6b6b); /* 悬停时渐变背景 */
- }
- .copy-btn:active {
- transform: scale(0.95); /* 点击时的缩放效果 */
- box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); /* 点击时调整阴影 */
- }
- .copy-alert {
- position: fixed;
- top: 50%; /* 垂直居中 */
- left: 50%; /* 水平居中 */
- transform: translate(-50%, -50%); /* 将元素中心点移到正确的位置 */
- background-color: #4CAF50; /* 绿色背景 */
- color: white; /* 白色文本 */
- padding: 10px 20px; /* 内边距 */
- border-radius: 5px; /* 圆角 */
- box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* 添加阴影 */
- z-index: 1000; /* 确保在最前面 */
- font-size: 14px;
- display: none; /* 初始状态下隐藏 */
- }
- </style>
- <!--表格显示框线,表格单行显示-->
- <style>
- .t_table {
- width: 100%; /* 设置表格的宽度为父容器的 100%,即表格会自动适应父容器的宽度 */
- min-width: 600px; /* 设置表格的最小宽度为 600 像素,确保内容即使在父容器宽度较小时也能完整显示 */
- table-layout: auto; /* 设置表格布局为自动,即表格列的宽度会根据内容自动调整 */
- }
- .t_table td {
- padding: 4px; /* 设置单元格内容与单元格边框之间的内边距为 4 像素 */
- line-height: 1.1; /* 设置单元格内容的行高为 1.1 倍的字体大小,确保内容间距适中 */
- border: 1px solid #afbeca; /* 设置单元格的边框为 1 像素实线,颜色为 #afbeca(浅灰色) */
- overflow: hidden; /* 当单元格内容过多时,超出部分会被隐藏,防止溢出影响布局 */
- }
- </style>
3、好啦,快工具里,清理缓存,刷新看看 |

 RD阵列盘健康度用perccli怎么检测?用的魔171 人气#IDC服务商专区
RD阵列盘健康度用perccli怎么检测?用的魔171 人气#IDC服务商专区