dz论坛怎么禁止微信QQ打开,强制跳转浏览器?附代码 |

免责声明信息及内容: 内容仅代表用户个人观点,与本论坛无关。本论坛不保证内容的准确性、完整性或时效性,使用请自行判断和承担风险。 法律责任: 用户对其发布内容负全责,包括但不限于版权、隐私、诽谤等。因使用本论坛内容导致的任何损失,本论坛不承担责任。 版权与隐私: 请勿发布侵犯他人版权或涉及隐私的信息。发现侵权行为,请立即联系我们处理。 第三方链接及广告: 本论坛不对第三方网站或资源的内容负责。用户因访问或使用第三方内容或广告进行的交易和产生的损失,本论坛不承担责任。 用户行为: 用户需遵守论坛规则和法律法规,不得发布违法、侮辱性或不恰当内容。我们有权删除违反规则的内容并采取相应措施。 联系我们: 如有疑问或发现违规行为,请联系管理员:865817711@qq.com | |
 Discuz X3.5 彩虹易支付官方插件多合一聚合744 人气#网站开发
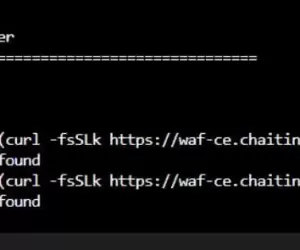
Discuz X3.5 彩虹易支付官方插件多合一聚合744 人气#网站开发 安装雷池waf出现python3: command not foun67 人气#运维专区
安装雷池waf出现python3: command not foun67 人气#运维专区 宝塔邮局【带】前端roundcube1.6.9自建邮局2916 人气#开源代码
宝塔邮局【带】前端roundcube1.6.9自建邮局2916 人气#开源代码 魔方财务怎么删除停用按钮?56 人气#运维专区
魔方财务怎么删除停用按钮?56 人气#运维专区